Seismic for meetings
BRIEF
Taking meetings for sellers to the next level
Sales cycles depend on effective meetings. Traditionally, sellers used meetings to engage, present, and close deals. Many tools ignore what happens after the meeting, like reviewing content and follow-up tasks. Seismic Software fills this gap by streamlining preparation, presenting, and follow-up. This helps sellers evaluate content success, improve follow-up, and close more deals efficiently.
We’ve added our AI tool, Aura, to enhance this process. After each meeting, Aura creates a summary with key points and decisions. It lists tasks to ensure nothing is missed and suggests helpful content to share. Aura also lets users ask questions about the meeting for quick answers, saving time. Using Aura, sellers get better insights and follow-up support, leading to stronger engagement and faster sales.
My role
Spearheaded the end-to-end UX design and strategy for Seismic for Meetings, a critical new feature aimed at transforming how enterprise sales teams collaborate. My role encompassed leading the discovery phase, guiding the design process, and ensuring the successful implementation of a solution that significantly boosted user engagement and efficiency.
Team
👨🏻🎨 👩🏻🎨 2 Senior designers
👩🏻💼 👨🏻💼 2 Product managers
BUSINESS IMPACT
$8M in current sales pipeline
2.5K pieces of content shared per month
5K meeting participants per month
THE DISCOVERY
During the discovery phase, I helped the team build a strong foundation for the project. I led the effort to identify key user groups and worked on designing the interview process, making sure our user research included a variety of perspectives that shaped how we defined the problem.
Main task
HMW design a sales enablement tool for meetings that seamlessly integrates preparation, presentation, and follow-up stages of the seller journey, empowering them to close more deals and achieve higher sales productivity.
Talking to sellers
To understand seller needs, we conducted interviews with both internal and external teams. We explored their meeting preparation process, content presentation methods, and desired post-meeting insights.
Ideation
Leveraging seller insights, we conducted collaborative ideation sessions to define user flows, information architecture, initial wireframes, and the overall UI direction.
Prototyping
We developed prototypes for usability testing with internal sellers. This valuable user feedback allowed us to refine the design, enhancing its functionality and user-friendliness.
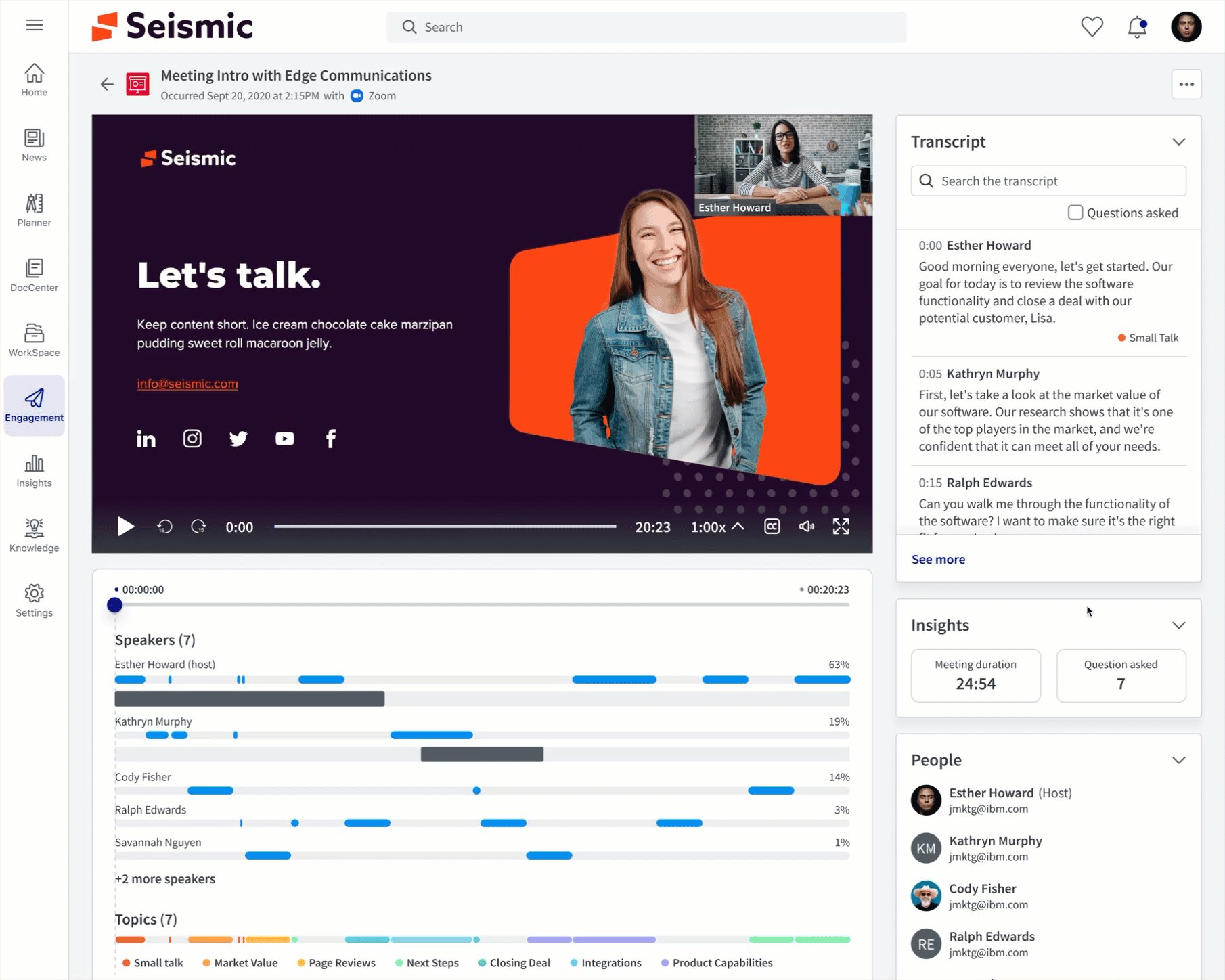
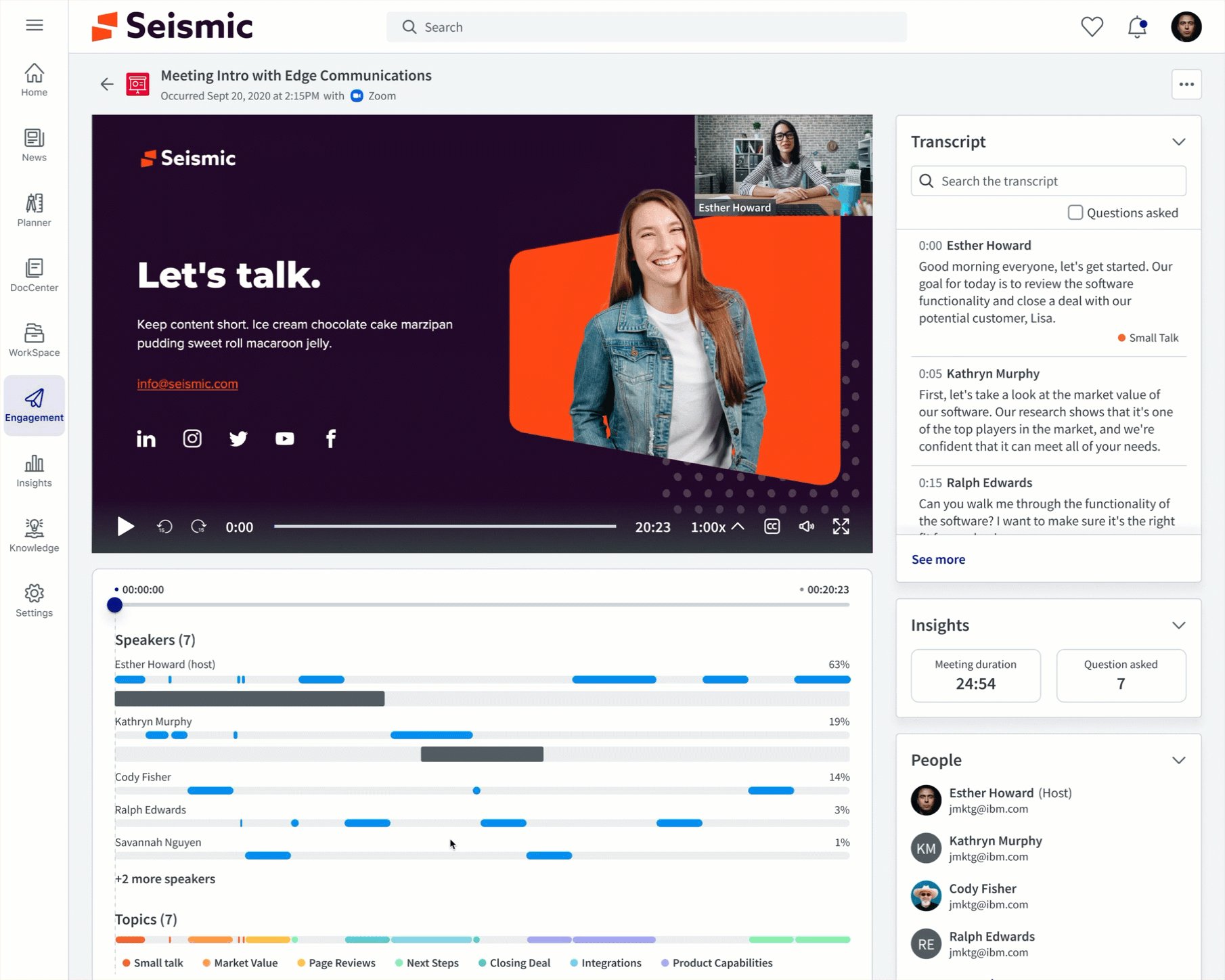
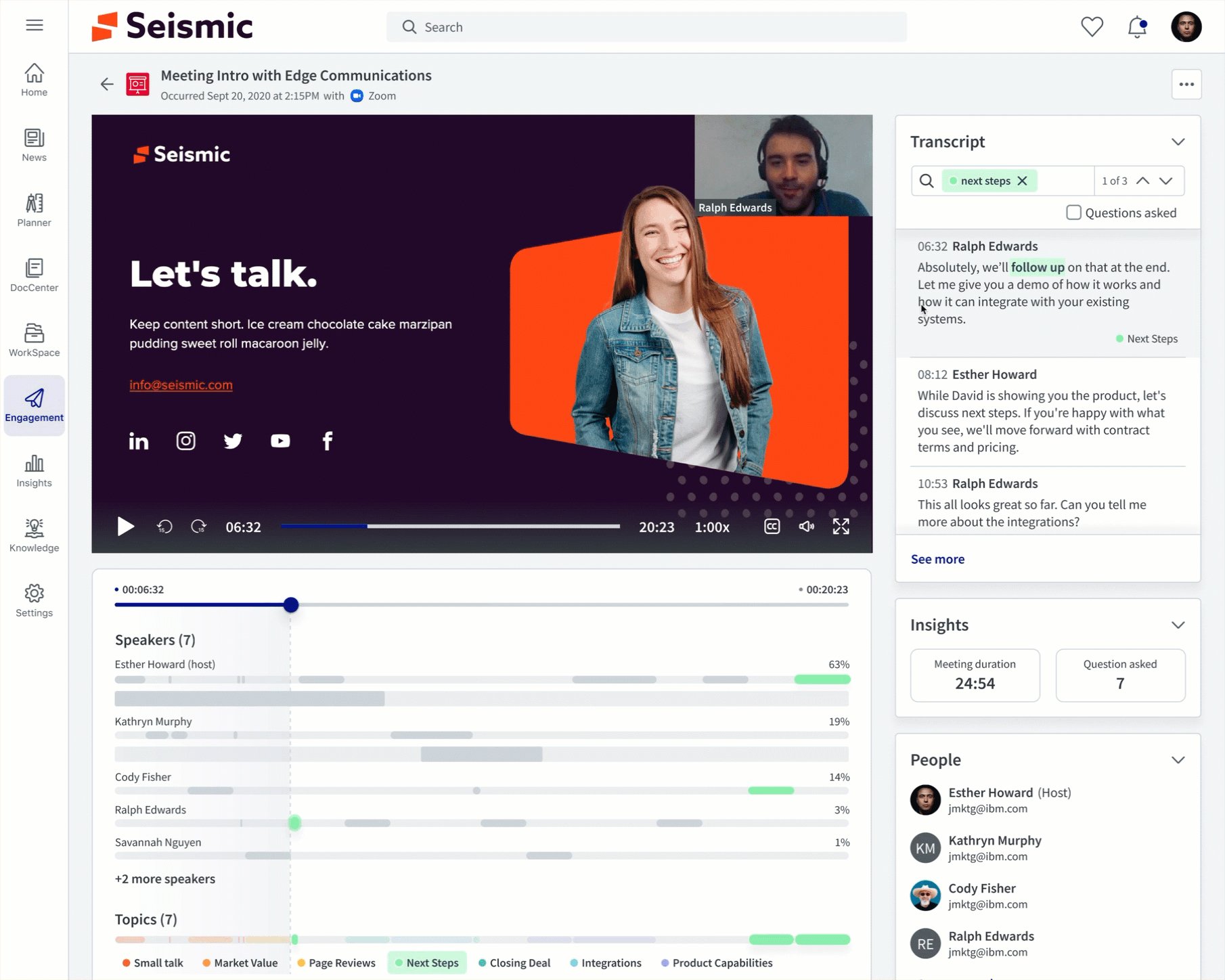
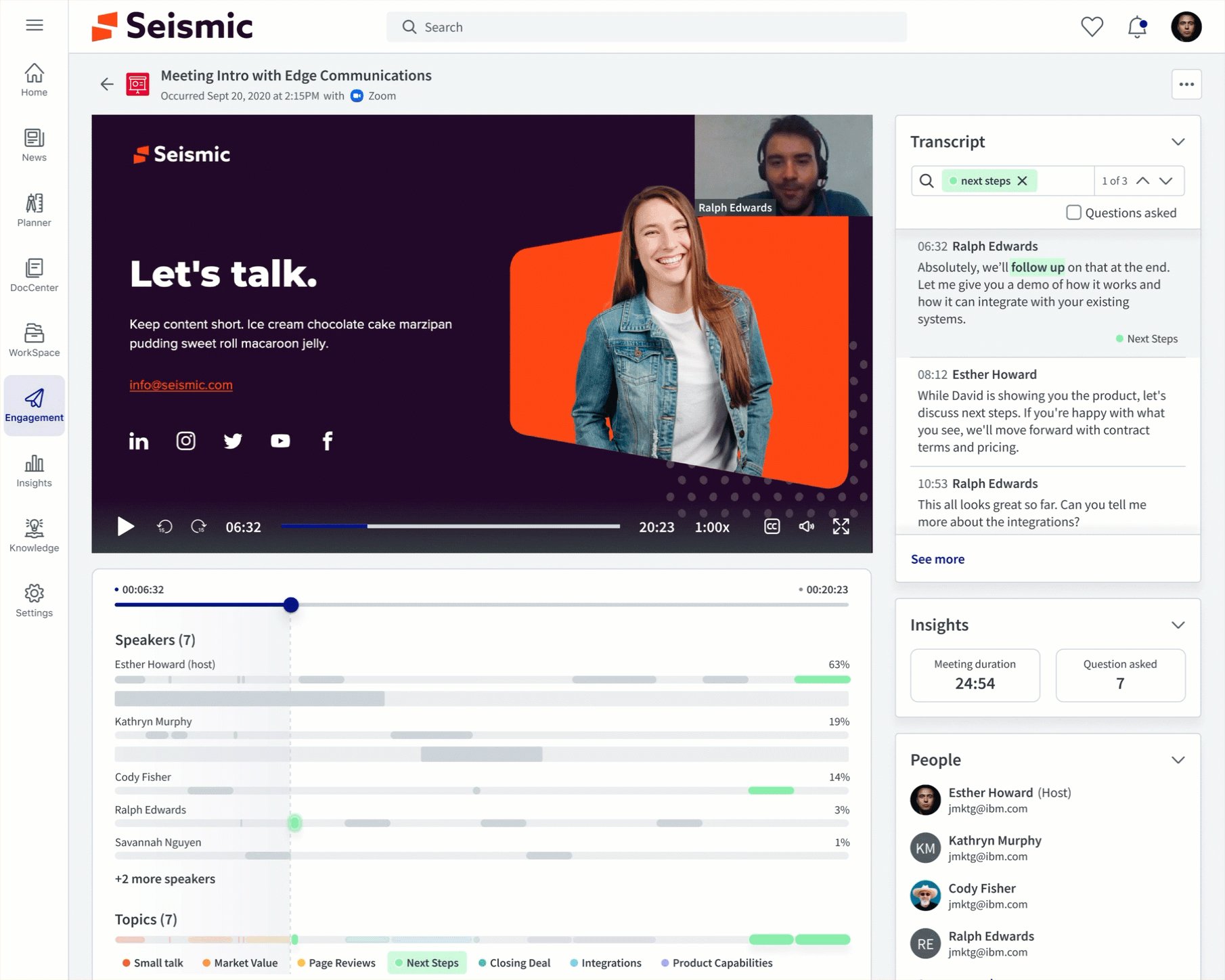
FINAL DESIGNS
Meeting prep area
Post meeting area - AI overview and action items
Meeting clip creation
During meeting presentation
Share meeting content
Meeting timeline - Topics discussed and speakers